RYU
DONGHYEON
사용자 중심의 인터페이스와 최적화된 코드로 경험을 개선하는 개발자입니다. 기술적 도전을 즐기며 새로운 프레임워크와 라이브러리를 탐구합니다.

사용자 중심의 인터페이스와 최적화된 코드로 경험을 개선하는 개발자입니다. 기술적 도전을 즐기며 새로운 프레임워크와 라이브러리를 탐구합니다.

AWS Certified Cloud Practitioner
Amazon Web Services
2025
Bachelor
SW-Venture
Business
Administration
Chung-Ang
University
2018-2025
팀 프로젝트
2025.04 - 2025.06

데이터 기반 사용자 경험 최적화에 집중한 모바일 서비스 개발 프로젝트입니다. TypeScript와 React Native를 활용해 복잡한 운전 데이터를 직관적인 차트로 시각화하여 사용자 중심적 UX를 구현했습니다.
독자적인 'Mobti' 성향 분석과 '씨앗' 보상 시스템을 통해 사용자 참여도를 높이는 기능을 설계했습니다. Zustand를 활용한 효율적인 상태 관리와 Firebase API 연동을 통해 안정적인 서비스 운영 환경을 구축했습니다.
Agile 방식으로 프로젝트를 진행하며 2주 단위 스프린트로 개발했습니다. 매일 오전 데일리 스크럼을 통해 각 팀의 진행상황을 공유하고 문제점을 조기에 발견하여 신속하게 대응했습니다.
Container/Presenter 패턴과 Jest 테스트 코드를 도입하여 빠른 개발과 지속적인 개선이 가능한 코드 품질을 확보했습니다.
팀 프로젝트
2025.01 - 2025.06

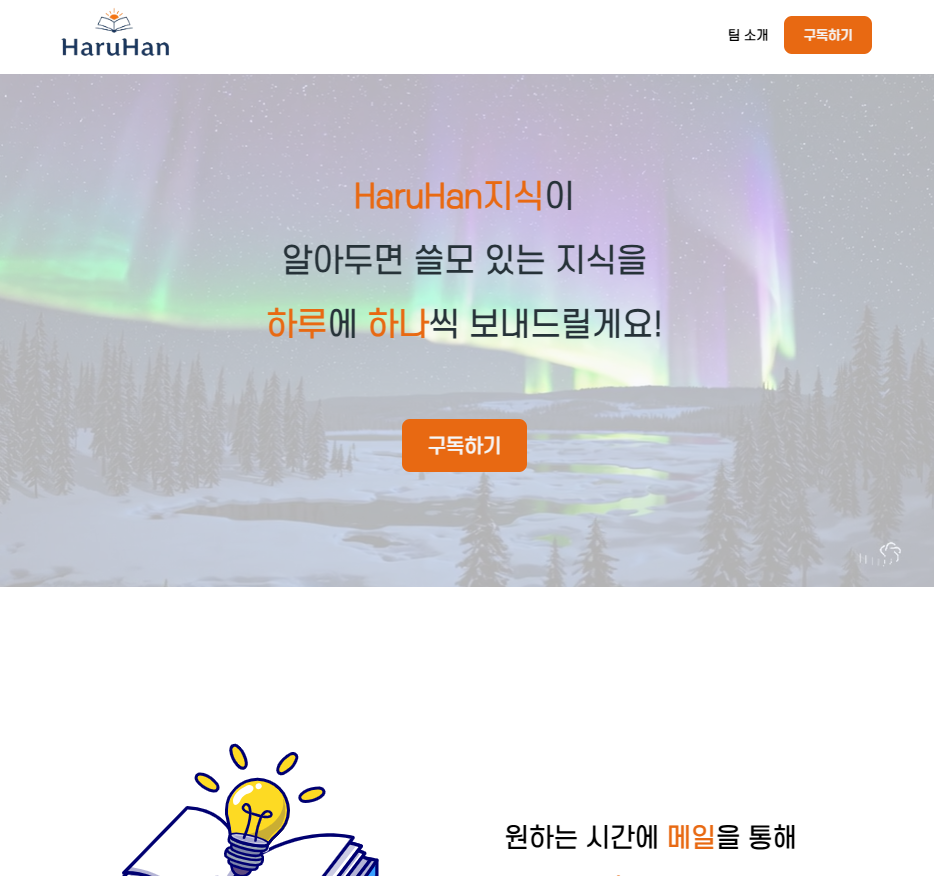
성능 최적화와 사용자 경험 개선에 중점을 둔 웹 애플리케이션 개발 프로젝트입니다. React Query를 활용한 데이터 캐싱과 API 요청 최적화를 통해 서비스 응답성을 크게 향상시켰습니다.
정보 과잉 시대에 사용자가 진정으로 가치를 느낄 수 있는 콘텐츠 경험을 제공하기 위해 방해 없는 인터페이스를 설계했습니다. Framer Motion을 통한 동적 UI 구현과 권한별 라우트 가드 적용으로 사용자 여정을 최적화했습니다.
전역 에러 핸들링 시스템을 구축하여 안정적인 서비스 운영을 실현했으며, 기능별 컴포넌트 모듈화를 통해 확장성과 유지보수성을 동시에 확보한 개발 경험을 쌓았습니다.
팀 프로젝트
2025.03 - 2025.04
MSA 기반의 클라우드 네이티브 전환에 집중한 백엔드 아키텍처 개선 프로젝트입니다. 기존 모놀리식 애플리케이션을 Spring Cloud 기반의 마이크로서비스 아키텍처로 전환하여 서비스의 확장성과 배포 유연성을 극대화했습니다.
Jenkins, Docker, AWS(ECS, ECR)를 활용한 CI/CD 파이프라인을 구축하여 코드 변경부터 배포까지의 전 과정을 자동화했습니다. 이를 통해 개발 생산성을 높이고, 무중단 배포가 가능한 안정적인 운영 환경을 확보했습니다.
ECS Fargate 환경에서 발생하는 동적 IP 문제를 ALB(Application Load Balancer)로 해결하고, RDS의 'Too many connections' 오류를 커넥션 풀 튜닝으로 최적화하는 등 실제 운영 환경에서 발생하는 복잡한 문제들을 해결하며 클라우드 환경에 대한 깊은 이해를 쌓았습니다.
팀 프로젝트
2025.02 - 2025.03

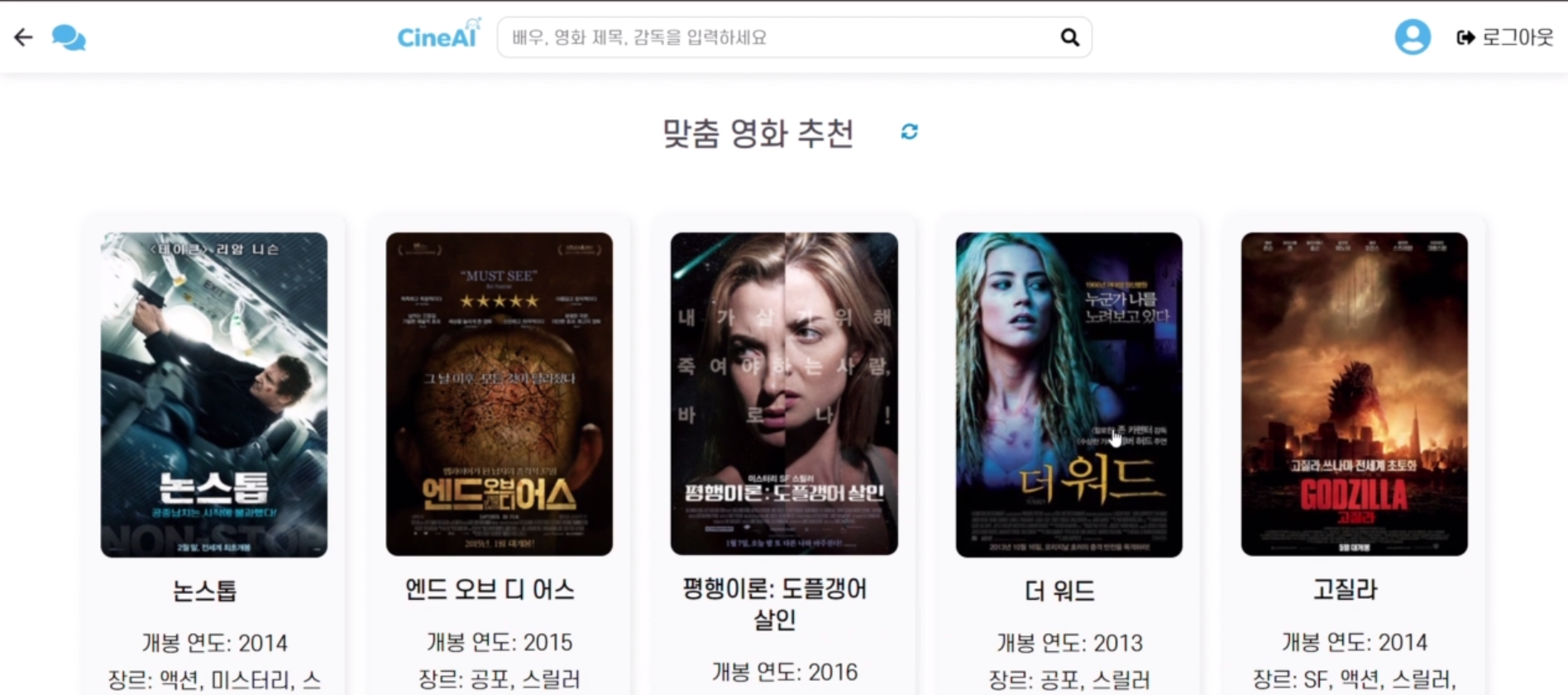
빠른 MVP 개발과 사용자 경험 최적화에 집중한 단기 집약적 프로젝트입니다. 1개월의 짧은 개발 기간 동안 React 기반의 AI영화 추천 플랫폼을 구축했습니다.
세션 스토리지를 활용한 캐싱 전략으로 서비스 응답성을 높여 사용자 이탈을 방지했습니다. '더보기' 버튼 방식의 페이지네이션을 통해 초기 로딩 속도를 확보하면서도 동적 데이터 로딩을 구현하여 사용자 관점에서의 UX를 개선했습니다.
React Router의 보호된 라우팅과 Nginx를 직접 구성한 배포 환경 구축을 통해 빠르게 변하는 요구사항에 유연하게 대응하고자 하였습니다.